そうだ、サイトをSSL化しよう
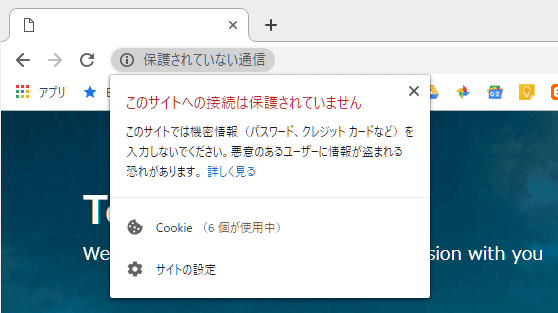
サイトを立ち上げ、何とかカッコもついてきたかな。そう思っていた矢先、ふと気付きました。私の普段使いのブラウザはグーグルのクロームなのですが、自分のサイトにアクセスすると「保護されていない通信」との表示がでます。この表示をクリックすると、「このサイトへの通信は保護されていません」という赤字表示のポップアップが出ます。以下のような画面です。

う~ん、なんかカッコ悪い。何でだろう。あっ、SSL化(実際にはTLSによる暗号化と表現した方が正確と思いますが、一般にはSSL化の方が通りがいいので本記事でもそう呼ぶことにします)していなかったんだ。そう、このサイトではサーバーとの通信に暗号化はしていませんでした。通信は全て平文です。そういうえば最近のサイトでは、秘匿性のある情報をやり取りするわけではでなくともSSL化が進んできていますよね。
SSL化自体の意味やメリットとデメリット(あれば)に関しては、多くのサイトで詳しく解説されています。例えば「WORDPRESS SSL化」とキーワードを入れて検索すれば、こうしたサイトが多々見つかるでしょう。これらサイトの幾つかをチェックしました。内容は概ね納得感のあるものでした。ですから、ここでそうした内容を改めて書くことはしません。
ここでは、どのような手順、どのような作業を具体的に行うことでこのサイトをSSL化したのかを綴ります。要は自分が再度SSL化をする際の備忘録です。もちろん、SSL化を検討する方にも、きっ役立つと思います。
レンタルサーバーはwpX、WordPressのテーマはCocoon
SSL化の方法に関しても、多くの解説サイトが存在しています。私も自身のサイト(このサイトです)のSSL化に際して、こうした解説サイトのお世話になりました。そんなサイトの代表例を参考として以下に示しておきましょう。
これらサイトは、情報として大変に参考になりました。ただ実際にやってみると、それなりに疑問も浮かび、迷い、考えさせられる場面も多々ありました。個々のサイトそれぞれに運用環境も異なりますし、アップ済のコンテンツも異なるのですから、当然といえば当然ですよね。
なので、記載内容の前提であるこのサイトの運用環境をまず書いておきます。使用サーバーはwpXレンタルサーバーです。テーマは「Cocoon」を使用、Cocoonのサイトは以下です。

SSL化以前の、この環境でのWordPressサイトのセットアップそれ自体の方法についても、そのうちに記事にしたいと思っています(今は未だ着手していません)。
サーバーでの対応とサイトでの対処と
SSL化は、基本的にはサイトを運用するサーバー側の問題と思っています。ですから、サーバーにWordPressを導入する時点でSSL化するのであればサイトでの特段の対処は必要ない(SSL化された環境でサイトの構築が進んでいくので、意図的に何かする必要がない)と思っています。
サイトでの対処が必要になるのは、当初はSSL化をせずにサイトを構築し、その後にSSL化を図ろうとする場合です。私の場合が、まさにこれに当たります。
では、まずはサーバー側での作業です。wpXレンタルサーバーの場合、驚くほど簡単でした(他のレンタルサーバーでもほぼ同様ではないかと思います)。ホーム(サーバー管理画面)からサイト運用をしているドメインでのWordPress設定画面に入ります。この画面が以下です。

この画面で「セキュリティ設定」の下に「独自SSL設定」の項がありますね。ここの設定ボタンをクリックし、その後に現れる画面で「独自SSL設定の追加」ボタンをクリックします。これでサーバー側の処理はお終いです。何ともあっけないですね。
実際にサイトがSSL化されたのかを確認しましょう。設定が有効になるまで15分程度を要するとされているので、15分は待ちましょう。その後、サイトにアクセスします。これまではhttp://kurata…でアクセスしていました。https://kurata…でアクセスしてもサイトが表示されれば、SSL化ができたということです。
しかし、これでは終わりません。作業はまだ続きます。
サイトでの対処が必要…
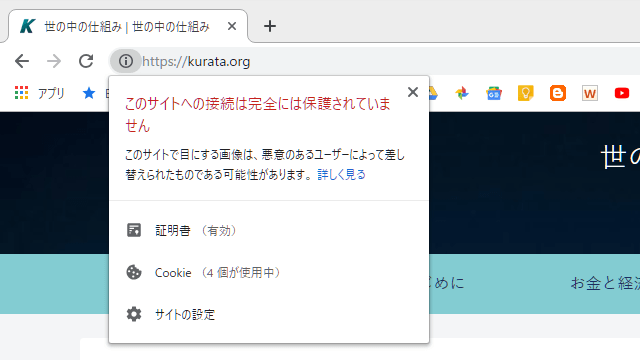
今、https://kurata.orgにアクセスしてサイトは表示されています。が、あれっ何か変です。以下の画面を見て下さい。iマークが表示され、これをクリックすると赤字で、「このサイトへの接続は完全には保護されていません」との警告が出てしまいます。

この警告の解消のために、サイトでの対処が必要となります。サイトはこれまでhttpを前提に構築されてきました。ですから、サイトを構成する種々のファイル内にはhttp://kurata…で始まるURLの記述が多数残っています。これをhttps://kurata…で始まるURLに修正する必要があります。
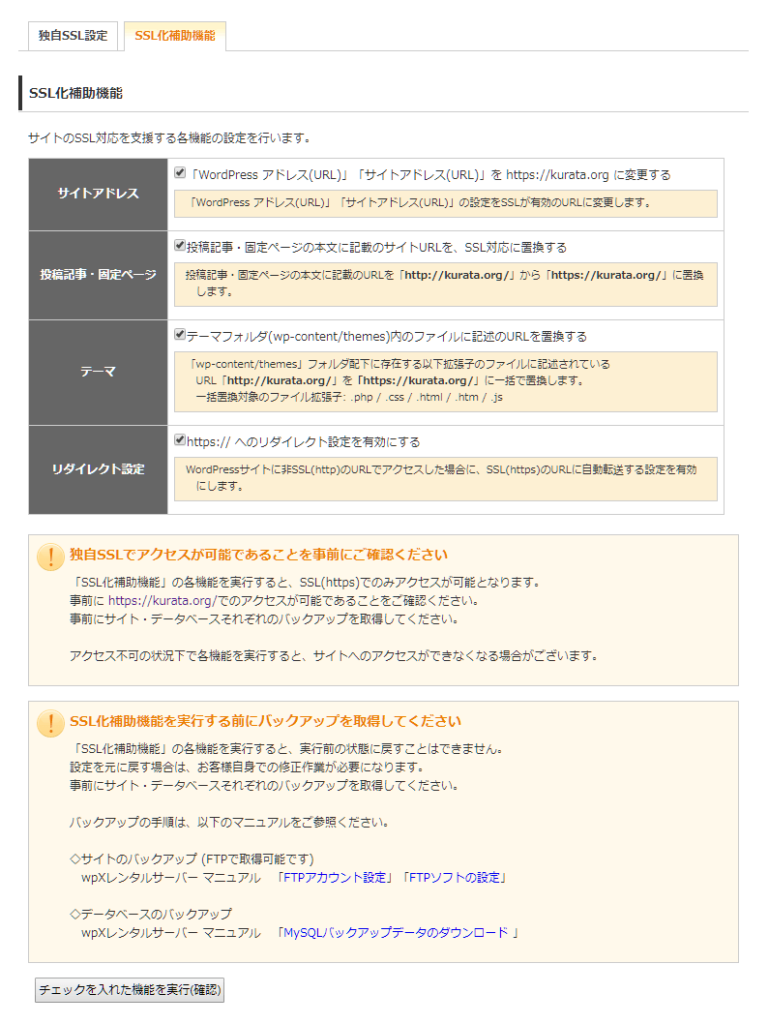
この作業は結構面倒のような気がします。でも大丈夫、wpXにはこれを簡便にしてくれる便利機能がついています。先ほどの「独自SSL設定の追加」ボタンが現れた画面に「SSL化補助機能」と書かれたタブがあります。これをクリックして現れる画面が以下です。

画面では「サイトアドレス」、「投稿記事・固定ページ」、「テーマ」、「リダイレクト設定」の4項目にチェックが入っています。チェックの隣に説明書きあることから理解できると思いますが、この補助機能が面倒と思われた作業を実行してくれます。
補助機能実行の前にバックアップを
さあ実行、いやちょっと待って。上の画像、実行ボタンの前に二つの注意点が記載されています。最初の注意書き、独自SSLでアクセスが可能であることは確認済みですね。二番目の注意点、バックアップの取得は未だです。補助機能を実行する前にバックアップを実施する必要があります。
WordPressのバックアップには、二つの作業が必要になります。サイトのバックアップとデータベースのバックアップです。WordPressでは各ページ(固定ページ、投稿ページともにです)に記載される内容(テキストその他のコンテンツ)はデータベースに格納され、その内容が各ページのphpファイル(サイトを構成するファイル)で呼び出されるテンプレートに従って表示される、これが私の理解です。WordPressが働く上でデータベースとサイト構成ファイルは全く別の役割を担います。当然、内部での扱われ方も異なるはずです。バックアップの作業が異なるのも両者の性格の反映かなと思ったりしています。
サイトのバックアップ、すなわちサイトを構成するファイルのバックアップはFTPツールで普通に行います。「WordPressサイトにhtmlファイルを共存させて表示」記事の中でも触れたと思いますがFTPツールとしてFFFTPをダウンロードしていました。これを使ってルート以下のファイル全てをローカルにダウンロード(すなわちバックアップ)しました。
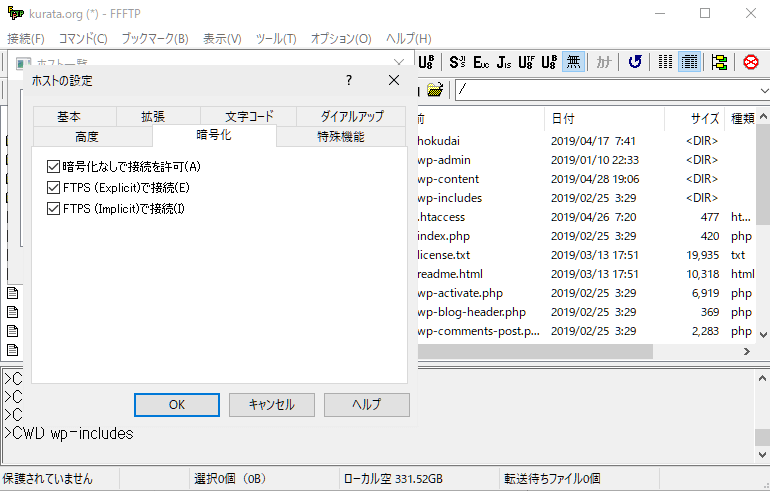
実はその際、WordPressのルート直下にあるwp-contentフォルダ内ファイルのダウンロードができませんでした。これには参りました。種々調べ、試行錯誤の結果、FFFTPの接続>ホストの設定>設定変更>暗号化でデフォルトの設定を、以下の画面のように「暗号化なしで接続を許可」にもチェックを入れることでクリアできました。

データベースのバックアップは先ほどの独自SSLの設定の時と同じようにサーバーのWordPress設定画面に入ります。この画面で「データベース管理」の下に「データベースのバックアップ」の項があります。ここのボタンをクリックすることで、あとはインストラクションに従いデータベースファイル(sqlファイル)をダウンロードできました。
まだ残るhttp://リンク
サイトとデータベースのバックアップができたところで、wpXのSSL化補助機能を実行しました。これで完成かと思ったのですが、「このサイトへの接続は完全には保護されていません」との警告は残ったままです。さて、どうしたもんか。
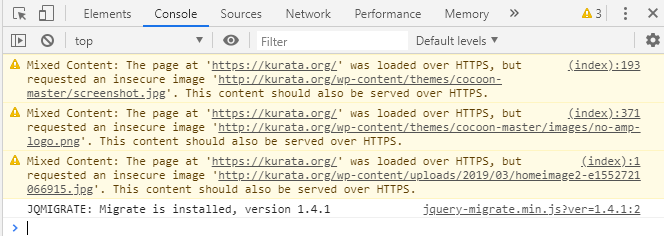
ブラウザにサイトを表示させた状態でキーボードのF12ボタンを押します(ブラウザがクロームの場合)。若しくはブラウザの設定ボタンを押して、その他のツール>デベロッパーツールでもOK。これでデベロッパーツール画面が開きます。ここで「Console」ボタンをクリックすると以下の画面が現れます。

要はまだ、http://リンクが残っているということのようです。それも三ケ所。いずれも画像ファイルへのリンクみたいです。このリンクが記載されているファイルを探し、https://に書き直せばいいということまでは分かります。でもファイルの名前と、そのファイルが置いてある場所がわかりません。画像ファイル自体は呼び出せるので、それを眺めながら考えました。
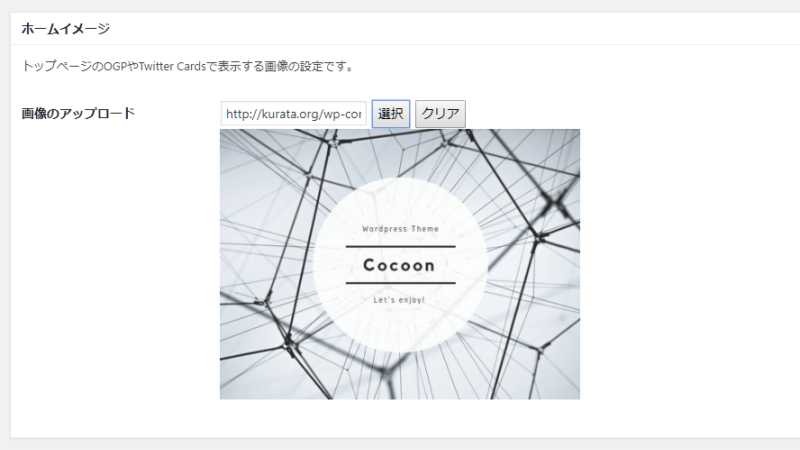
あっ、Cocoonの設定で使った(見た)画像ではないか。ダッシュボードでCocoon設定画面を開き、「OGP」タブをクリックすると得られるホームイメージの設定画面が以下です。アドレスの冒頭にhttp://が見えます。「クリア」をクリックした後にサイトを再度立ち上げると、同じ画像ファイルが読み込まれていました。ただし今回のアドレス冒頭はhttps://でした。やれやれ。

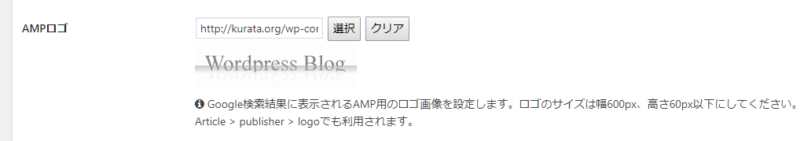
デベロッパーツールで示された二番目の不整合リンク画像は、AMPロゴのようです。「AMP」タブをクリックすると得られるAMPロゴの設定画面が以下でした。これも「クリア」をクリック、これでお終いです。

三番目の不整合リンク画像は、ヘッダー背景画像です。「ヘッダー」タブをクリックすると得られるヘッダー背景画像の設定画面が以下でした。これも「クリア」をクリック、その後再度同じ画像を読み込ませました。

やっと「この接続は保護されています」に
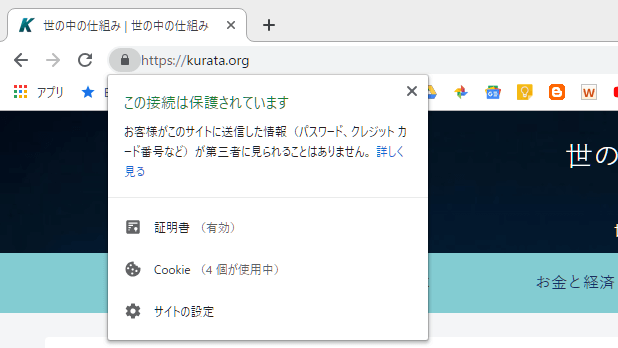
三ケ所の不整合リンクをクリーンにした結果、問題は解決したようです。サイトにアクセスすると錠マークが現れ、これをクリックすれば「この接続は保護されています」と表示されます。その画像が以下です。

wpXのSSL化補助機能では、Cocoonの設定に関係するファイルの中にまで入ってのリンクの書き換えは実行してくれませんでした。実はもう一つ、諸サイトの情報からSearch Regexというプラグインを試しています。特定語句を検索し置換してくれるプラグインです。ただ検索範囲は投稿やコメント欄までのようで、Cocoonの設定に関係するファイルの中にまで手は入りませんでした。
相応に時間はかかりましたが、SSL化は無事に成功しました。良かった。でも長かった。




コメント