htmlで作った昔のサイトを活かしたい
大学に勤務していた時に作ったホームページ、index.htmlから始まるファイル群がディレクトリ構造そのままで残っています。かれこれ10年以上も以前のことです。その頃はhtml言語を使ってシコシコとページを書いていたんですね。使っていた作成ソフトはホームページビルダーでした。
WordPressでのサイト運用を始めた今、何とかその資産を活かしたいと思うようになりました。具体的にはコンテンツを固定ページの中に取り込んで表示させたい、ということです。直ぐに思いつく方法は、htmlで記述されたページをWordPressページに変換する、ですね。
一括変換できる便利なツールがあるかなと思いWEBを探しました。が、そんな便利ツールは見つかりませんでした。比較的イメージが近いと思ったのが、WEB上で一括変換してくれる以下のサイトでした。うまくできたとのWEB記事もありましたが、私のhtmlファイル群ではうまくいきませんでした(ファイル群のフォルダ構造が悪かったのかな…)。実際に利用するとなれば有料のようです。

1ページづつ手動で変換することも考えましたが、手間を考えるとやる気になれません。種々考えた結果、WordPressを動かしているサーバー内にhtmlファイル群を置き、htmlファイルとして表示させることで良しとしました。タイトルそのまま、WordPressサイトにhtmlファイルを置いて表示させるということですね。
FTPツールでhtmlファイルをアップロード
WordPressサイトにhtmlファイルを置くためにはどうすればいいか。これが最初の難問でした。ルート直下にフォルダを作り、そこにファイル一式を格納する。ただ、どうすればそれができるのか。種々悩みましたが、FTPツールでWordPressを運用しているサーバーにアクセスすることで解決しました(サーバー管理画面にFTPアクセスに関する設定項目がありました)。
FTPツールはかつて使っていたFFFTPをダウンロードしました。現在でも定番中の定番ソフトのようですね。ダウンロードは窓の杜からです。恥ずかしながらFFFTPでサーバーにアクセスして初めて、WordPressのフォルダ構成を見ることができました。逆にいえば、フォルダ構造を意識しなくともWordPressサイトの作成や運用ができてしまうということなんですね。
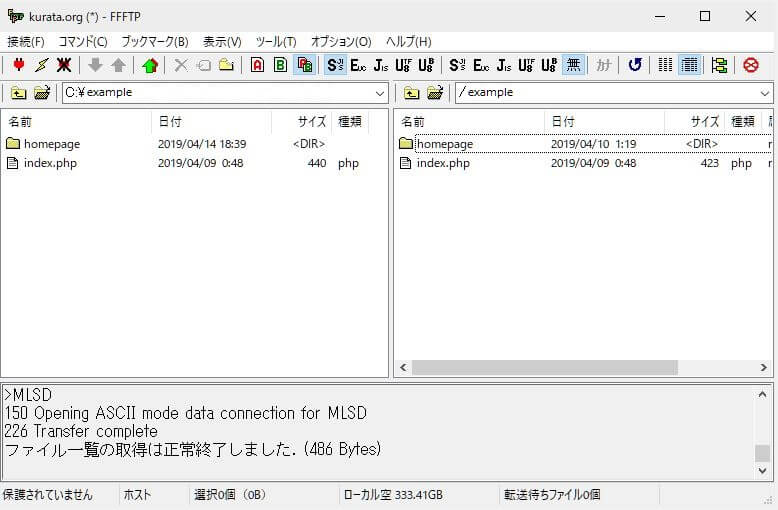
下図はFFFTPでWordPressの運用サーバーにアクセスした画面です。ルート直下にhtmlファイル群を入れるフォルダを作ります。仮にこのフォルダ名をexampleとしましょう。htmlで作成したホームページデータ一式をhomepageという名のフォルダに格納し、これをフォルダごとexampleにアップロードした場合を示しています。

そのままではエラー
実現したいことを改めて説明しましょう。まず、WordPressの固定ページを作ります。そのページに適宜必要な記事を載せます。同時にhtmlで作成したホームページへのリンクを張ることで、htmlページの入口とします。htmlで作成したホームページデータ一式はhomepageという名のフォルダに格納し、これをexampleの下に置きます。リンク先はhomepageフォルダ内のindex.htmlとなります。
従って、
固定ページのアドレスは、/example
homepageフォルダのアドレスは、/example/homepage
リンク先は、/example/homepage/index.html
となります。
ところが、説明したようなファイル構成にすると問題が発生します。固定ページ(アドレス /example)にアクセスすると以下のエラーが出てしまい、ページが表示されません。

index.phpの変更
このエラー回避のためにもう一操作必要でした。FFFTPの画像を見ていただくと、/example にhomepageフォルダとともにindex.phpが置いあることに気付くと思います。この/example/index.phpはルートに置かれている/index.phpの一部(それぞれ17行目の部分です)を以下のように変更したファイルです。
/index.php
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
/example/index.php
require( dirname( __FILE__ ) . ‘/../wp-blog-header.php’ );
上記のように変更したindex.phpを/exampleに置くことで、 固定ページ(アドレス /example)は問題なく表示されるようになりました(やれやれ、疲れた)。この現象が起こる理由を、WordPress(というかphp言語全般)に全く習熟していない私なりに考えてみました(詳しい方からコメントをいただけると嬉しいです)。
アドレス/exampleの固定ページは、当然ですがWordPressによって表示されるページです。 そのページのパーマリンクURLに対応するテンプレートがindex.phpに呼び出されてページが表示されます。その同じテンプレート階層内にindex.htmlが置かれてもindex.phpによる呼び出しメカニズムを機能させる必要があります(index.htmlがあると機能しなくなる?)。変更したindex.phpは../を付して親ディレクトリ(ルートです)に置かれたwp-blog-header.phpを参照しています。これを/exampleに置くことで呼び出しメカニズムが機能します(何故機能する?)。
突き詰めようとすると、次々に疑問が出てきてキリがありません。まあ、表示できたので良しとします。実は文字化けも起きたのですが、解決しました。この顛末は別の投稿で書きたいと思います。




コメント
[…] WordPressサイトにhtmlファイルを共存させて表示WordPressの固定ページのディレクトリ構造の下にindex.htmlで始まるhtmlファイル群を置き、htmlファイルとして表示させるための方法論。index.phpを […]
[…] トを構成するファイルのバックアップはFTPツールで普通に行います。「WordPressサイトにhtmlファイルを共存させて表示」記事の中でも触れたと思いますがFTPツールとしてFFFTPをダウンロード […]